In our previous lesson, you encountered equal signs and quotation marks inside a HTML element for the first time. In today’s lesson, you will learn how to use equal signs and quotation marks to create attributes and values.
Be Sure To Follow Along
Before we continue, I encourage you to follow along by copying and pasting today’s code into your own HTML document (or the page we created in our previous lesson: How To Create and Save Your First HTML File by Hand). This will allow you to edit the text, and refresh the file in your web browser as we make edits. This will greatly enhance your learning ability.
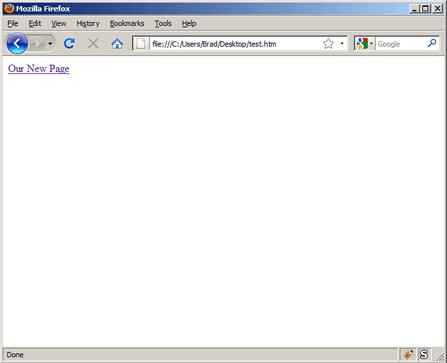
We will use a file name of “test.htm” for our first page in this lesson.
First Look at Attributes and Properties
Let’s begin by analyzing a piece of code that makes use of attributes and values. The code used to create a hyperlink (or simply, a link) is the perfect example. Add the following code to your “test.htm” page between the <body> and </body> tags:
<a href="newpage.htm">Our New Page</a>
Let’s dissect what is going on in this code. First, <a> is the HTML code for creating a link (or anchor). However, we cannot simply wrap text in <a> start and end tags the way we would if we were creating a paragraph of heading. While that is how we define what the clickable link says, we need to specify the location for our web browser to navigate to when we click the link. That’s where attributes and values come into play.
Link Location
The letters “href” stand for Hypertext Reference and serve as an HTML attribute which contains a custom value; in this case the custom value is the link location. In this example our value is “newpage.htm” because we are going to create a second page to link to.
First, Create The New Page
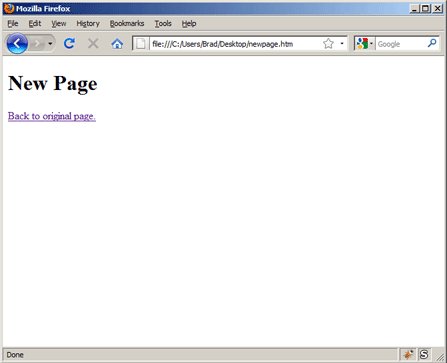
Create a new empty HTML page named “newpage.htm” in the same directory as your “test.htm” file and place the following code inside its <body> and </body> tags:
<h1>New Page</h1> <a href="test.htm">Back to original page.</a>
The World’s Simplest Website

When you view “test.htm” in a web browser, you’ll notice we have constructed a simple two page website. In a few short lessons you’ve already learned the essence of the entire internet; pages linking to other pages.
Let’s Add Another Attribute
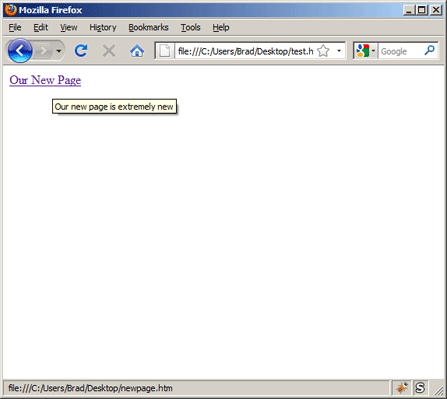
To make sure you understand the syntax and formatting, let’s add another attribute to our link on the “test.htm” page; let’s give our link a title. Link titles are seen when you hover your mouse over a link for a second or two (link titles also have much more important purposes that you will learn about in later lessons). We will achieve this by using the “title” attribute and assigning it a custom value of “Our new page is extremely new”:
<a href="newpage.htm" title="Our new page is extremely new">Our New Page</a>

Now when you view “test.htm” in a web browser and hover over the link for a few consecutive seconds you will see our title; all thanks to HTML attributes and values.
In our next lesson we will continue our study of attributes and values by learning how to insert an image into a web page.
If you prefer to watch video lessons instead of reading written lessons check out my 8 hour video course and learn pro-level HTML, CSS, and responsive design.


Hi Brad
Am following all your tutorials as we are on lesson 3 now, i have created both pages but now they are not linked.
i have no idea what am doing wrong now, please help
thank you
I had the same problem, and all I did to fix it was change the names of both files from test/newpage.html to test/newpage.htm. No L. No idea why this worked, but it did.
When you try to find the page using the .html save, the webpage says it can’t find the .htm. So give the webpage the .htm.
Great tutorials. am going 4 lesson 4.
moving up to lesson 4 as well